رابط کاربری ( UI ) از زیر شاخه های تجربه کاربری (UX) محسوب می شود و به هر چیزی که سبب شود تا سبب سهولت و تسریع ارتباط کاربران با یک محصول (اپ) شود، اشاره می کند. طراحان رابط کاربری ، بایستی با مقولات روانشناسی، طراحی، گرافیک و آی تی آشنا بوده و از مهارت هایی برخوردار باشند. یک اپ خوب، نیازمند استفاده از خدمات یک موسسه طراحی اپ خوب داشته و این مجموعه ها، معمولا دیزاینرهای خوبی در حوزه UI دارند. بخشی از موفقیت و ارتقا شمارگان نصب فعال یک اپلیکیشن خوب و پر سود در اپ استورها، به UI خوب مرتبط است که نیازمند یک تیم حرفه ای از کارشناسان مجرب دارد.
در این گفتار، اطلاعات لازم را درباره داستان یو آی، در اختیار مخاطبان دیده نگار قرار می دهیم. اگر به عنوان طراح یا سرمایه گذار یا کارآفرین، این گفتار را مطالعه می کنید، دیدگاه ها و تجارب خود را از طریق بخش کامنت به اشتراک بگذارید.
با دیده نگار در این گزارش، همراه باشید.
منظور از رابط کاربری UI چیست؟
رابط کاربری (USER INTERFACE) که با UI شناخته می شود، از دو کلمه رابط و کاربر تشکیل شده است. به راهکارهایی برای ارتباط بهتر کاربران با یک محصول که در این جا، منظور ما اپلیکیشن گوشی های هوشمند است، اشاره می کند.
هر اندازه رابط کاربری یک اپلیکیشن، جذاب و زیبا باشد، سبب تسهیل وتسریع ارتباط کاربران و مشتریان اپ با خدماتش می شود. اگر رابط کاربری اپ شما، خوب و حرفه ای طراحی نشده باشد، کاربران برای استفاده از خدمات اپ شما، با مشکل روبرو شده و گاها، حذف از گوشی (UNINSTALL/REMOE)، ماحصل رابط کاربری ضعیف خواهد بود.
رابط کاربری ، در واقع ظاهر چیزی است که در اپ ها شاهد هستیم. البته این قضیه در طراحی سایت هم مصداق دارد. از تصاویر،دیاگرام ها، ماژول ها، نمودار ها، نحوه لودینگ و قرار گیری ویدوها و به طور کلی، هر چیزی که به رنگ و هر چیزی که به مکان ارتباط دارد، در مقوله UI جای دارد.

(فرق UI یا UX )
در واقع UI را زیر مجموعه تجربه کاربری (UX: USER EXPEREINCE) باید در نظر گرفت که به این موضوع اشاره می کند که کاربران چگونه با محصول روبرو می شوند و باید روبرو شوند.

ظاهر اپ شما، رابط کاربری را تشکیل می دهد. هر چقدر شکیل تر، شانس دانلود و بقای نصب فعال وگسترش APP شما بیش تر خواهد شد. بنابراین به مقوله UI بایستی به عنوان اهرم و ابزاری برای توسعه اپ در بلند مدت نگاه کرد و برای آن،خوب برنامه ریزی و خوب هزینه کرد. دیده نگار تلاش می کند تا سرمایه گذاران اپ را در فاز UI ، با کارشناسان مجرب خود، یاری کند.
در بحث SEO، یکی از مهم ترین موضوعات در سایت ها، بحث UI است. این که متون با چه رنگ و چه سایزی و منوها به چه سبکی در داخل اپ شما به نمایش در آیند، مسئولیت و ماموریت دیزاینر UI بوده و شما به عنوان سرمایه گذار، می توانید ایده های خود را به اطلاع این فرد برسانید.
هر چقدر خوش سلیقه باشید، هر چقدر طراح رابط کاربری ، اپ های رقیب را در موضوع مورد نظر شما ، بهتر بشناسد، رابط کاربردی شکیل تری طراحی می کند.
حتما بخوانید: ۲۰ نکته مهم در طراحی اپلیکیشن های کاربردی پردانلود با ۱۰ مثال
در بحث رابط کاربری، طراح، صرفا یک طرح و اتود زن نیست. بایستی روانشناسی سایبر را بداند. انتظارات عمومی مخاطبان را بشناسد و رهیافت هایی که شما بر اساس مطالعات بازار (MARKET STUDY) روی بازار هدف (TARGET MARKET) انجام داده اید را به وی منتقل کنید. مثلا مهندسان مشاور و پیمانکاران، معمولا در اپ های مهندسی،به دنبال فهرست بها سالانه و ضرایب تعدیل و . . . هستند. لذا اگر در اپ، بخشی برای محاسبه این موضوعات باشد، حتما یک رابط کاربری هوشمندانه ای را طراحی کرده اید.

رابط کاربری در دنیای دیجال، پس به رابط بین انسان با دستگاه و محصول فناورانه در دنیای صفر و یک ها اشاره دارد تا استفاده ما از محصول، آسان و سریع باشد. برای این که بتوانیم، سریع تر و راحت تر از خدمات یک اپ استفاده کنیم، بایستی طرح و برنامه و ایده داشت. در واقع پس از گام ایده سازی در انتخاب موضوع و برنامه یک اپ، رابط کاربری ، در اولویت بعدی قرار می گیرد. برای طراحی UI بایستی اصولی را رعایت کرد.
حتما بخوانید: فرق UI با UX چیست؟
۵+۱ اصل مهم در طراحی UI
به این شش اصل توجه کنید. ۵+۱ یادآور برجام است! برای فرجام خوب در مقوله UI ، به اصول ۵+۱ توجه داشته باشید و سعی کنید در فاز UI به آن وفادار بمانید:
اصل طراحی استراکچر
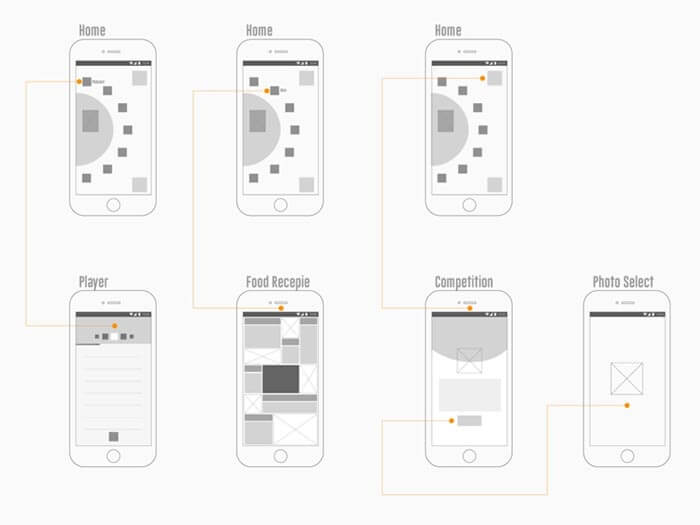
رابط کاربری شما بایستی مفهوم پذیر باشد. یعنی مفهومی را القا کند. پیامی را انتقال دهد. تمیز و هدف مدار بوده و و البته قابل درک. نباید همه چیز مرتبا از روی صفحه نمایش مخفی شود و دوباره به نمایش در آید! رابط کاربری یک اپ بازی با اپ اموزشی یا دائرالمعارف، متفاوت است. استراکچر و ساختار اپ شما بایدبه گونه ای باشد که همه چیز به یکدیگر، ربط داشته و این ارتباط، معنا دار وقابل فهم باشد. پس در طراحی UI ، به اصل STRUCTURE DESIGN مطلوب، وفادار باشید. نیاز به مطالعه و بررسی دارد.
اصل سهولت
اولین انتظار از رابط کاربری آن است که پیچیده نباشد. حتی رابط کاربری برای اپلیکیشنی که طراحی پایپینگ نیروگاه ها را آموزش می دهد و بحثی تخصصی است، باید آن قدر ساده باشد که دانشجویان و تازه کارها با این UI بتوانند PIPING DESIGN را یاد بگیرند.
حال UI برای اپ های عمومی و لایف استایل که بماند. به سادگی، در هر کاری، وفادار باشید. از طراحی لباس (FASHION DESIGN) گرفته تا طراحی برنامه تجاری (BIUSINESS PLAN). سادگی، گاها برگ برنده می شود و امتیاز رقابتی. راه های میان بر باید در اپ ها ساده و سریع باشد. دشوار نباشد. نمایش ها باید کاربر را ظرف چند کلیک به هدف برساند.

اصل ضروریات
اصل ضروریات در UI به این موضوع اشاره دارد که بایستی همه چیز که مورد نیاز کاربر است، اول به نمایش درآید. اگر اپ مشاوره دارید، گزینه مشاوره با متخصص و کارشناسان، بایستی گزینه اول در طراحی UI باشد. بعد دسترسی به ENCYCLOPEDIA و بانک اطلاعات و غیره. اگر قرار باشد در اپ مشاوره، همه گیزینه ها اول به نمایش درآمده و گزینه تماس با مشاور، نیاز به چندین کلیک داشته باشد، این یعنی اصل سادگی و اصل ضروریات، مورد توجه طراح UI قرار نگرفته است.
اصل فراگیری
رابط کاربری باید به گونه ای باشد که همه چیز برای کاربران در هر سن و تخصص و جنسیتی، قابل فهم و قابل درک باشد. هیچ چیز مجهول نباید در APP DESIGN موجود باشد. توجه کنید که کاربران، معمولا فرصت زیادی برای ور رفتن با یک برنامه، آن هم APP جدید ندارند. به واقعیت «کم تحمل» بودن اکثریت، توجه کنید. بازخورد های کاربران در طراحی UI و تکامل آن، اهمیت بسزا دارد. پس به COMPREHENSIVE بودن توجه کنید.
اصل انعطاف پذیری
وقتی امکان تغیر فونت و رنگ و اندازه و رنگ زمینه برای کاربر در استفاده از APP شما فراهم باشد، یعنی اپ شما، اصول FLEXIBILITY را به خوبی رعایت کرده است. این یک موضوع مهم در طراحی APP های موفق با ضریب دانلود بالا در اپ استورهای داخلی (کافه بازار-اناردونی و ..) و بین المللی (گوگل پلی، اپل استور و . . .) است. سعی کنید در طراحی UI ، به اصل انعطاف پذیری، وفادار باشید. برای این کار بایستی اصول CUSTOMIZATION را در فضای دیجیتالی، در نظر داشته باشید.

اصل کاربرد مداری
یک UI DESGINER یا UI DEVELOPER خوب، بایستی در هر مرحله از طراحی، کار خود را تست کند تا ببیند در واقع، تا چه اندازه اتودش امکان عملی شدن داشته و اصل سادگی و سهولت و سرعت را برای کاربر، به ارمغان می اورد. بنابراین مثل معمارها که بعضا با مهندسان سازه در طراحی یک بنا مشاوره می کنند تا محدودیت ها و الزامات طراحی و نصب و اجرا را در نظر بگیرند، در تیم طراحی اپ، UI DESIGNER بایستی با دیگر بخش ها، در تعامل بوده و از فیدبک آن ها استفاده شود.
آیا طراح رابط کاربری ، گرافیست است؟
این سوال متداولی است که مشتریان دیده نگار بعضا مطرح می کنند و در شبکه های اجتماعی تخصصی هم به این موضوع پرداخته می شود. الزاما، طراح رابط کاربری ، گرافیست نیست. چرا که گرافیست ها، شاخه های تخصصی زیادی برای فعالیت دارند که APP DESIGN در آن فعلا جایگاهی ندارد. لذا، UI DESIGNER ها بایستی طرح های خود را پس از اتود زدن و تایید کارفرما (سرمایه گذار اپ)، در اختیار گرافیست ها قرار دهند تا فاز VISIAL DESIGN یا طراحی بصری آغاز شد.

نکته ای که باید در نظر داشته باشیم آن است که UI DESIGNER ها در فاز LOW FEDILITY کار می کنند. یعنی آن ها، شمای اصلی یک اپ را طراحی می کنند و با توجه به دانش فناوری اطلاعات و سایبری و شناختی که از UI های محبوب در اپ های مطرح و خوش دانلود دارند، طرحی اتود میزنند که صفر تا صد کار مشخص می شود.
حال، برای حجم بخشی و رنگ بندی و روح بخشیدن به کار UI DESIGNER ها، بایستی از گرافیست های خوش سلیقه و حرفه ای استفاده کرد تا به فضای تک بعدی UI ، حس و حال چند بعدی رنگارنگ بدهند. در واقع طراح کاربری خوب یعنی اپ ساده و اصطلاحا: خوش دست داشته باشیم و گرافیک خوب هم یعنی اپ خوش دست خوش گل داشته باشیم! به همین سادگی!
البته گاها در شرکت های طراحی اپ ، افرادی که UI DESIGNER هستند و افرادی که GRAPHIC DESINGER هستند، یک فرد یا گاها یک تیم بوده که با هم کار می کنند. به استراتژی شرکت و همچنین سرمایه گذار بستگی دارد که تا چه انداز کار حرفه ای مد نظرش باشد.
البته UI DEVELOPER ها بایستی هم طراح فریم ها باشند و هم کد نویسی را برای FRONT-END انجام دهند اما الزاما گرافیست های خوبی نیستند. به همین خاطر، APP DESIGNING شامل چندین فاز در قالب یک کار تیمی است.

۱۰ نکته برای علاقمندان به طراحی رابط کاربری
در طراحی رابط کاربری چه برای سایت و چه اپ (هر سیستم عاملی)، بایستی گام هایی در نطر گرفته شود. برای این که طراح کاربری خوب باشید، موارد زیر را در نظر داشته باشید:
- مبانی و اصول پایه طراحی را یاد بگیرید. دانش پایه طراحی و الفبای طراحی را باید یک UI دیزاینر خوب بداند. بنابراین، بایستی قدرت رنگ ها، حجم ها، اندازه ها، ابعاد، اصول طراحی تیپوگرافی و تناسب و تعادل در طراحی را بدانید. در عرصه UI برای یک اپ، خیلی مهم است که سابقه کار با انواع و اقسام اپ های داخلی و بین المللی را داشته باشید تا تجربه شما، طرح های خوبی را خلق کند. الگوهای الهام بخش برای UI بسیاراست.
- فرآیند های طراحی خلاق (CREATIVE DESIGN) را بدانید. این طراحی هم مثل هر طراحی دیگر، فاز هایی دارد. از ایده (IDEA) تا حرکت (ACTION). نیازمند ۳ اصل: تعریف درست مساله طراحی (DEFINE)، توسعه طرح و اتودهای تکمیلی(DEVELOP) و تحویل کار )DELIVERY)هستید. بنابراین اصل 3D را در نظر داشته باشید.
- زیاد مطالعه کنید! شاید برای شما تعجب اور باشید که بدانید چه ربطی بین طراحی و اتود زدن با مطالعه است! آیا نقاش ها هم باید زیاد مطالعه کنند؟ آیا عکاسان هم باید زیاد کتاب بخوانند؟ آری! یک UI دیزانیر خوب مثل عکاس خوب و نقاش خوب، زیاد مطالعه می کند تا مبانی و اصول و تجربه های دیگران را فرا بگیرد و در برای توسعه کارش از این نکته ها و رهیافت ها، استفاده کند. در عصر دیجیتال، بعضی از اطلاعات را باید با مطالعه کتاب ها و مقالات علمی بدست آورد. چه فارسی و چه غیر فارسی زبان. حتی شما به عنوان سرمایه گذار اپ، بایستی دید و اشراف اطلاعاتی خوبی به فاز UI داشته باشید که این امر با مطالعه مقالات و کتب حاصل می شود که یکیش، همین مقاله ای است که در حال مطالعه آن هستید. شبکه هایی مثل UX MASTERY برای علاقمندان به دوره های UI و UX ، توصیه می شود.
- UI دیزاینر خوب، مرتب دانش طراحی خود را با توجه به روند رو افزون توسعه فناوری اطلاعات و متدها و تکنیک های طراحی اپلیکیشن ها که در اپ های موفق پر دانلود این روزها مشاهده می کنیم، ارتفا می دهد . باید مذاق و سلیقه اکثریت را دانست تا خود را به استانداردهای بین المللی نزدیک کنید.

- بعضی از مهارت هایی که برای تبدیل شدن به UI DESIGNER خوب نیاز است باید در نظر گرفته شود. اصول طراحی گرافیکی، کفایت نمی کند. اگر چه در بالا گفتیم که نه شرط لازم است و نه شرط کافی. آنالیز اطلاعات، اتود زنی، عکاسی، مهارت کار تیمی، فهم خرد جمعی (COLLECTIVE INTELLIGENCE) ، مهارت هایی است که UI DESIGNER خوب باید داشته باشد.
- برای این که مهارت ها و تجارب شما در این حوزه افزایش یابد، به صورت داوطلبانه با شرکت های طراحی اپ کار کنید. با استارت آپ ها کارکنید در حوزه های مختلف تا در مقولهای میان رشته ای (INTERDISCEIPLINARY) به نام UI DESIGN ، توانایی شما ارتقا یافته بتوانید نکته های جدید یاد بگیرید.

- با ابزارها و TOOLKITها استفاده کنید. نرم افزارهایی برای بعد بخشی به اتود ها، فهم بصری بهتر آن ها در واقعیت و طراحی دیجیتالی در حوزه UI ، ابزارهایی برای توسعه کار UI DESIGNER ها است. ابزارهایی چون: FIGMA, ADOBE XV یا AXURE را دیده نگار توصیه می کند. اگر شما هم ابزارهای دیگری دارید در بخش کامنت به اطلاع ما برسانید. گاها این ابزارها رایگان نیست. از شرکت های پرداخت مجازی استفاده کنید.
- فرهنگ کار مشارکتی را باید UI دیزاینر در خود پرورش دهد تا توانایی و پتانسیل هایش افزایش یابد. در فرهنگ کار مشارکتی در تیم های استارت آپی است که شما با تجربه شده و می توان انتظار داشت که سال اول شما با سال پنجم، تفاوت زیادی دارد. پس، در شرکت های پیمانکاری و مشاوره و طراحی، کار کنید. هر چند داوطلبانه و مقطعی باشد. شرکت در دوره ها و تعامل با طراحان حرفه ای و مدیران شرکت های استارت آپی، همه بسترهای توان افزایی طراحان رابط کاربری محسوب می شود.
نظرات خود را در بخش کامنت با دیده نگار به اشتراک بگذارید.


سپاسگزارم، مقاله بسیار پربار و مفیدی بود.
عالی بود
ولی تو بخش درج نظر اصلا UI رو در نظر نگرفته بودید!!!